島根の司法書士、坂根(@sakane0958)です。
ローマ字入力から親指シフトに移行して、一月以上が経ちました。
前回の記事でも軽く触れましたが、ローマ字入力から親指シフトへ転向して困ったことの一つに、「@」や「;」「:」等の記号の入力があります。
親指シフト始めました。
「;」の入力も、検討する必要があります。ブログの下書き時によく使うので。 これまでは右手の小指ですぐ押せましたが、今は「せみころん」と入力して変換するか、近くからコピペするか。 調べれば、きっと楽な …
”「;」の入力も、検討する必要があります。ブログの下書き時によく使うので。
これまでは右手の小指ですぐ押せましたが、今は「せみころん」と入力して変換するか、近くからコピペするか。
調べれば、きっと楽な入力方法があるはず。”
検索してみたところ、すぐに解決方法がわかりましたので、ご報告です。
入力できない記号は限られている – 右手小指の単独打鍵で入力していた記号
まず、問題点のおさらいです。

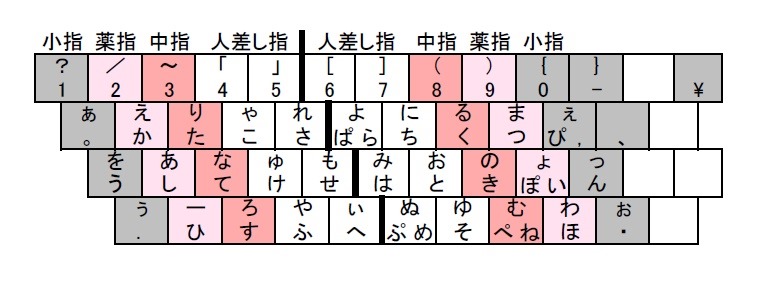
↑この配列表に出てくる記号(、。.・「」など)については、配列を覚えれば良いので、慣れの問題となります。
また、ローマ字入力にてShiftキーを押しながら入力する「!」や「#」などの記号は、Shiftキーを押しながらキーを押すことでローマ字入力時と同様に入力することができます。
しかし、親指シフトの配列表に出てこない記号で、かつ、Shiftキー無しの単独打鍵で入力できていた記号達は入力する術がありません。
具体的に列挙してみると、このあたり。
^ \ @ ; :
右手小指で入力していた記号達ですね。
個人的には@;:の三つをよく使うのですが、使う度にいちいち「あっとまーく」とか「せみころん」と打って変換するのがかなりストレスでした。
やまぶきRでの解決法
親指シフトエミュレータ、やまぶきR(親指シフト導入記3): 東京の空の下より
”(3)配列定義ファイルの編集
使用したい文字や記号を「’」(半角アポストロフィー)で括ったものを、該当個所に書き加えてやれば、キーの定義を変更できる。”
↑Google先生にお伺いをたてたところ、こちらの記事にたどり着きました。
要は、やまぶきRの設定ファイルを編集して、空いているところへよく使う記号を登録してやれば良いようです。
設定ファイルはテキストファイルなので、メモ帳等で開いてしまえば後は難しいことも無いと思います。
記号の配置検討
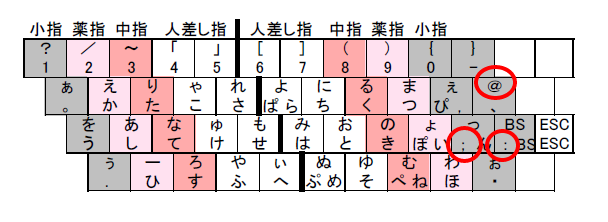
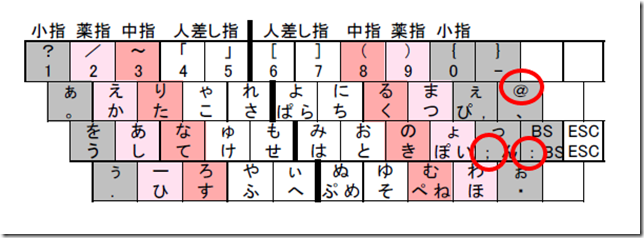
最終的に私も上記記事の著者の渋江さんと同じ位置に@;:を登録しました。
前提として、親指シフトのレイアウト上@;:の入力キーが定義されていないということは、逆に自由に決めれば良いということです。
それなら、ローマ字入力と同じキーで入力できた方が覚えやすいでしょう。
それぞれのキーの空き状況を見てみると、@は右親指シフトの位置が空いている、;と:は左親指シフトの位置が空いている。
よって、渋江さんはそこへ入れたのでしょう。
納得の配置です。
私もそうすることにしました。
@;:を追加した後のYABファイル
編集後の設定ファイル(YAB)をダウンロードできるように置いておきます。
編集が面倒な方はどうぞ。
NICOLA_AtmarkColonSemicolon.txt
(WordPressに拡張子yabのファイルをアップロードできなかったので、拡張子をtxtに変更してアップロードしています。拡張子をtxtからyabに変更して使って下さい)
編集後記
いざ調べてみると解決策はすぐに見つかったし、設定も面倒ではなかったので、もっと早くに調べれば良かった、と思いました。
;の入力が楽になって、WorkFlowyでブログを書くのも楽になりました。
ちなみに親指シフトの習熟度はまだまだです。
「た」と「て」をよく打ち間違えたり、左右の指を逆に打鍵してしまう打ち間違いが多く、矯正が必要。
「指がしゃべる」状態にはほど遠いものの、文字入力が苦痛で仕方ないという状況は抜けてきたように感じます。
あとは続けてるうちにだんだん早くなるのではないでしょうか。
関連記事
親指シフト始めました。
最初に書いた親指シフトの記事です。
これから親指シフトを始めようという方の参考になればと思い、私の選んだ環境等を紹介しました。
[blog]WorkFlowyでブログの下書きを書く – 秀丸の置換で見出しタグを一括設定
WorkFlowyというアウトラインエディタを使ってブログの文章を書いていますが、この運用の中で「;」を多用します。
「;」が楽に入力できるようになって、ブログを書くのが楽になりました。








コメント