島根の司法書士、坂根(@sakane0958)です。
下記のbeckさん(@beck1240)の記事を読んで、自分のWebクリップ運用を変更したので、紹介します。
EvernoteへのWebClipも美しい!「はてなブックマーク」で快適シェア&アーカイブ+おまけ | Hacks for Creative Life!

はてなブックマークの有用さに気付かせてくれた記事です。
従来の運用:Pocket→Evernote
最初に、これまでの運用を紹介しておきます。
Pocketが未だRead It Laterと呼ばれていた頃に、Pocketに送った記事を自動でEvernoteに取り込む仕組みを整えました。
これはかなり前の話で、私も当時Evernoteへの情報集積の試行錯誤をしていた途上の時代なので、断片的な情報しか残っていませんが、確か↓この記事を参考に作業したはず。
Read It Laterで読んだ記事を自動でEvernoteにクリップする | shironoo’s Memorandum

まるごとRSSとBlogtrottrを使ったPocket→Evernote自動保存の仕組み
Pocket経由クリップのメリット
ワンクリックでwebクリップ出来る
この「Pocket」送信によるWebクリップは、Chrome等でPocketの機能拡張をインストールしていれば文字どおり「ワンクリック」でWebクリップが終わる便利さがあり、「クリップはしたいけど、大して手間をかけたくない」時に便利に使っていました。
webクリップのほとんどの処理がPocketサーバとEvernoteサーバ間で行われ、ローカルでの負荷が少ない
Pocket経由のこの方法がEvernote純正のWebクリッパーより便利なのは、「Evernoteへの取り込み作業がローカルで行われない」という部分にあります。
推測を含む説明になりますが、Pocketボタンを押した際、スマホとPocketのサーバとの間でやりとりされている情報は、おそらく自分のアカウント情報と「URL」くらいのわずかなテキスト情報ではないかと思います。
Pocketサーバに登録されたURLから記事がノート情報として展開されてEvernoteのサーバに登録されるわけですが、処理がサーバ側で完結するため、ユーザ側で「クリップ待ち」の時間がほとんど発生しません(実際にEvernoteから取り出せるまでには時間がかかりますが、ユーザは次々クリップ作業ができる)。
一方で、EvernoteのwebクリッパーはそのページのHTMLをあなたのパソコンで解析して、ノート情報に変換します。
ハイスペックなパソコンであればそれも一瞬で済むかもしれませんが、Pocketのように次から次へとポチポチとクリップすることはできません。
スマホでも簡単にwebクリップできる
スマホのFeedlyで多くの記事を閲覧している身からすると、スマホから簡単にwebクリップできるのはとても便利です。
FeedlyにPocketのアカウントを設定し、Favarite Saving ToolにPocketを登録すると、Feedlyの閲覧画面のヘッダー部分にPocketボタンを表示させることができます。
私は頻繁にWebクリップするタイプなので、ワンタップで、すぐにクリップ作業が終わるのには本当に助かっていました。
Pocket経由でクリップする場合、スマホからクリップしようがPCからクリップしようが、結果が変わらないのも安心材料の一つ。
後述するように、Pocket経由の方法だとクリップに失敗するケースがあるので、「どうしても全体をクリップしたい」という場合にはEverWebClipper(Androidアプリ)を使ったりしていました。
posted by: AndroidHTML v2.3
これはPocket経由クリップと比較すると、かなり処理に時間がかかります。
PCでwebクリップと比較しても、こまでの時間はかかりません。
スマホでPCと同じ事をやらせるのは大変なんだなぁ、と感じます。
なお、全文がクリップされますが、レイアウトは期待しない方が良いかな。
Pocket経由クリップのデメリット
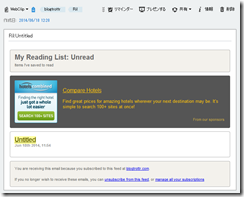
タイトルがUntitledとなって取り込みに失敗することがある
Pocket経由クリップは簡便な一方、記事のタイトルが「Untitled」、本文無しという状態で取り込まれることがあります。
「Untitled」で私のWebClipノートブックを検索してみたら、11771個のノートのうち2213個がヒットしました。
結構な割合です。
この「Untitled」をクリックするとブラウザ上で元の記事を参照できます。
そういう意味では、全く無意味なノートができるわけではない。
しかし、ノートに記事タイトルと本文が取り込まれないのでEvernoteで検索した時にはひっかかりません。
よって、「Untitled」になってしまうとWebクリップの目的の半分以上を果たしていない状態になります。
解決策を求めてwebで検索してみても、私と同じトラブルの情報は見当たらず、「これはそういうものか」とあきらめていました。
webクリップが習慣化していても、読み返したくなる情報というのはそうそうあるわけではないので、大して困らなかったとも言えます。
ブラウザの表示と異なるレイアウトでクリップされることもある
また、ブラウザで見たレイアウトとは異なるレイアウトで保存されることがあるのもデメリットかもしれません。
レイアウトが少々変でも、自分が読んだ情報が一通り保存されていれば、自分としては用を為すのでかまわないのですが。
逆にパソコンのWebClipperでクリップすると、比較的ブラウザで見た目に近いクリップができるように感じます。
はてブ経由クリップのメリット
Pocketのメリットのほとんどは、はてブでも同様に享受できる
クリップ処理のほとんどがサーバ間で完結し、ローカルでの負荷が少ない、というメリットははてブでも共通しています。
ローカルでユーザがやることは「Evernoteにチェックを入れてはてブを付ける」だけです。
クリップ作業の手間、という面においても、Chromeの機能拡張をインストールすればはてブも2クリックでWebクリップができます。
Pocketの1クリックには敵いませんが、十分許容できる範囲です。
「Untitled」にはならないようだ
現在までのところ、ほぼ満足いくクリップが保存されています。
たまに画像がクリップできていないケースなどありますが、本文の情報がきちんと取得できれば、私の用途としては問題ありません。
Evernoteにクリップせずに、はてブだけ付けたいときにも、チェックボックスのオンオフで簡単に変更できるのも素敵です。
著者への応援
はてブは読者の注目度の指標にもなっているので、著者への応援的な意味もあるのも良いです。
Pokcetも「あとで読む」の登録数が指標として機能しますが、はてブ数よりもかなりプライベートな指標、という印象を受けます。
AndroidのFeedlyからはてブを付ける手順(サポテキ経由)
にわか「はてブ民」になって早々、「Feedlyにはてブボタンが付けばいいのに」と思ったりしていますが、そんなことは起こらないでしょう。
Feedlyからはてブへの動線を考えることにしました。
現在一番スムーズかな、と思っているのは、Feedlyから「URLをクリップボードに貼り付け」して、
それをサポテキで開いて、「はてブボタン」(サポテキの設定を変更して、はてブボタンを登録しておく)、「はてブ登録」という流れです。
サポテキとは?
サポテキは、文字列情報のインテント(共有)のハブになるツールで、底知れぬ力を秘めたツールのようです。
ウチでは、かなり前にインストールしたまま、ほとんど日の目を見ずに眠っていたのですが、ここにきて急遽、大活躍し始めました。
なお、サポテキについては、こちらの記事がわかりやすいと思います。
サポテキ(1) SupportText:テキストのインテントにおいて、ハブとしての役割と起点としての役割を果たすAndroidアプリ

”サポートテキスト(SupportText)(愛称サポテキ)は、インテント(共有)を駆使して、アプリ間でのテキストの連携をするツールです。”
Feedlyのインテントから登録しない理由
Feedlyのインテント(共有メニュー)から直接はてブ登録できたらいいのですが、共有メニューからはFeedlyのURLが発行されるようで、「URLが正しくない」というようなエラーになります。残念。
いったんブラウザで開く方針はどう?
いったんChrome等のブラウザで表示させると、URLが展開されるので、はてブを付けるのもスムーズになることが多いです。
ただ、本文そのものは先にFeedly上で読んでしまっているので、Chromeをいったん開く時間がもったいない。
スマホだと結構待たされます。
これから読む記事ならともかく、クリップのためだけの待ち時間は辛い。
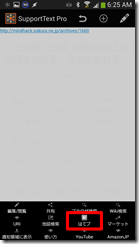
サポテキだと、URLを表示させるだけです。
記事内容の表示をしないので、待ち時間が発生することは無いのです。
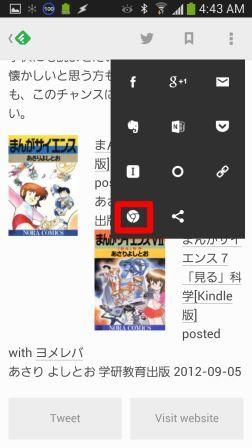
[2014年7月8日追記]URLコピーしなくてもブラウザの選択肢にサポテキがありました
記事を公開した日の午後に気付いてしまいました。
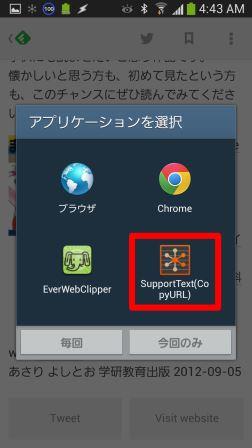
Feedlyのブラウザボタンをクリックすると、ブラウザの選択肢が開くのですが、下記のようにサポテキがありました。
つまり、いちいちクリップボードにURLをコピーして、通知バーからサポテキを開かなくても、Feedlyから直接サポテキ→はてブという流れが実現出来ることが判明。
Feedlyの共有ボタンからはてブに直接繋げた時のようにリンクエラーになることもなく、便利です。
手順が短くなって大変嬉しいことですが、なぜ記事を書く前に気付かなかったのか。
編集後記
最近Pocketの「Saved!」が表示されるのが遅くなったと感じます。
Pocketボタンを押した後、他のタブに移った頃に「Saved!」と表示され、「ちゃんとクリップできたのかな?」と不安になることが多々ありました。
何らかの仕様変更があったのでしょうか。
ま、クリップ方法の乗り換えとは関係無いのですが、気になっていたので。
ちなみに、beckさんの記事を読む前のはてブの用途は「ShareHTMLのリンク切れを避けるため」という用途がほとんどでした(はてブ0のリンクをShareHTMLを使ってブログで引用すると、リンク切れエラーが発生するため、引用する記事がはてブ0だったら、とりあえずはてブを付けるという運用を行っていました)。
そういう限定的な用途のために、前々からはてなのアカウント自体は持っていたのでした。
使い始めてみると、「私には結構はてブは合っているのかもしれない」と感じる部分があります。
これから少しずつ、はてブの世界にも慣れていきたいと思います。
関連記事
[blog]ベックさんのHacks for Creative Life!で当ブログが紹介されました! – 読者が一気に増えてその影響力に驚くなど
ベックさんに当ブログを紹介していただいた時の記事。
ベックさん繋がりで紹介です。










コメント
> 「Feedlyにはてブボタンが付けばいいのに」と思ったりしていますが、そんなことは起こらないでしょう。
> Feedlyからはてブへの動線を考えることにしました。
これを使うと、Feedlyから はてなブックマークに「共有」できるようになりますよ
↓
ブコメ! – Google Play の Android アプリ
https://play.google.com/store/apps/details?id=be.yoroko.f2hb
こんなアプリがあったんですね。
ありがとうございます。
やっぱり、みんな困ってたのか。