島根の司法書士、坂根(@sakane0958)です。
今回の記事はブログ執筆に使うツールについて。
これまでの運用:ネタの整理と簡単な下書きまではEvernote、以降はWindowsLiveWriterで一気に書く
私がお手本にしている先輩ブロガー、はまラボのはまさん(@Surf_Fish)も単純作業に心を込めての彩郎さん(@irodraw)もEvernoteで下書きするそうです。
ブログの下書きをEvernoteで、という話はよく聞くのですが、「皆さんタグはどうされてるんだろう?と」私はかねがね思っておりました。
私もEvernoteでネタの整理はしています。
ネタ帳ノートが一つあり、そこに記事タイトル案を書き連ねています。
そこに記事タイトル案だけでなく、見出し等の階層構造や、本文の一部を入力することもあります。
それを整理していけば、それがそのままブログの下書きになっていく、というのが理想ですよね。
見出しタグの設定が面倒
ただ、Evernoteで下書きを書く場合には、階層構造をEvernoteで表現する良い方法が思いつかず、苦労していました。
自分でも見出しを視覚的に把握しながら書き進めたいのですが、行頭にスペースを入れて表現すると、WindowsLiveWriterに移した後にはスペースを削除しなければなりません。
かといって、ソースコードとして見出しタグを手打ちするのも面倒です。そもそもソースコードで書く前提なら、ボールドだのリンクだの、もろもろタグで表現しなければならなくなります。
そういう作業はWindowsLiveWriterに移してから行うのがラクです。
見出しもCtrl+Alt+数字キーで設定できます。
結局、本文はWindowsLiveWriterで一気に書き上げるのが自分でも整理がし易いので、Evernoteではせいぜい見出しの一部を整理するくらい、という運用に落ち着いていました。
WindowsLiveWriter運用の欠点
WindowsLiveWriterに移した後は、パソコンが無いと下書きをいじれない状態になります。
スマホからは身動き取れなくなるのです。
私はSugarSyncを使って下書きをPC間で同期するようにしていますが、たまにアップロードがうまくいっておらず、他方のPCで続きを編集できない状態になることもあります(これは本当に口惜しい)。
そういう事情から、できれば下書きのかなりの段階までは、スマホからもパソコンからも編集できるのが理想的です。
そこへ最近WorkFlowyというものを知りました。クラウド対応しており、Androidスマホからも触れる。これでブログの下書きが書けるのではないかと、現在お試し中です。
まだまだブラッシュアップの余地はありそうですが、自分の中では実用段階に入ったので紹介してみます。
クラウド・アウトライナー WorkFlowy
【紹介】 クラウド・アウトライナー Workflowy を使って快適に文を組み立てる | 教師の知的生活ネットワーク

”アウトライナーとは、文章の組み立てをわかりやすくしてくれるソフトもしくは機能です。
(中略)
アウトライナーを使えば、いくつもの段落を章ごと入れ替えたり移動したり、章を節に変えたりといったことができます。”
WorkFlowyというアウトライナーを知ったのは、教師の知的ネットワークさんの上記記事です。
クラウド対応で便利そう、と思ったのでとりあえずインストール。
しばらくはインストールしたまま、たいして使わない時期が続きました。
その後、教師の知的ネットワークさんのいくつかの記事を含め、アウトライナーの話題を目にすることが何度かありました。
再度使い始めてしばらく経ったころ、天啓が。
「これ、ブログの下書きに使えそう?」
というわけで、WorkFlowyをいじくりながらブログの下書きを書く方法を検討しました。
WorkFlowyのエクスポート:そのままだと使いづらい
テキストをそのままコピペできれば楽チンな気もしますが、それはできないようです。
テキストとして取り出すには、エクスポートを経由する必要があります。
エクスポートのメニューは3種類あります。
- Formatted
- Plain text
- OPML
私にとって一番使いやすそうなのはPlain textだと判断しました。
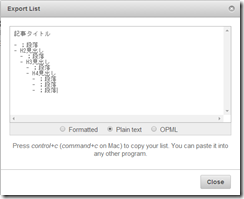
Plain textのエクスポート結果はこんな感じになります。
記事タイトル
- 段落
- H2見出し
- 段落
- H3見出し
- 段落
- H4見出し
- 段落
- 段落
- 段落
行頭のパターンがはっきりしてるので、正規表現で一括置換すればいけそうだな、と考えました。
階層構造の深さは、行頭の半角スペースの数で判断できそうです。
置換パターンを考えるために、自分ルールを検討
単純に見出しだけであれば、それほど深く考える必要はありませんが、それぞれの見出しの下に「段落」を入れる必要があるので、少し考える必要があります。
そこで、このようなルールで運用してみることにしました。
第一階層 → 記事タイトル
第二階層 → H2見出し
第三階層 → H3見出し
第四階層 → H4見出し
(どの階層でも)行頭に「;」 → 段落
段落の指定方法の検討
没案:第五階層を段落にする?
自分が主に使うのはH4見出しまでがほとんどなので、最初は第五階層を「段落」にしようと思っていました。
しかし、階層を飛ばすことができない(第二階層の直下に第五階層を置けない)ので、断念しました。
「行頭に;」を段落の目印に採用した経緯
苦肉の策として、行頭で判定することにしました。
最初に検討したのは「・」。
しかし、箇条書き等で使いたい時があるかもしれないのでやめました。(本来はタグで箇条書きを表現するべきでしょうが、それはそれとして)
次に「:」を検討しましたが、本文の中で時刻等が出てきた際、検索構文の造りによっては、予期しない置換結果が生じるかもしれない。
そういうリスクを踏まえて検索構文を考えるのも面倒なので、これも断念しました。
最後に行き着いたのが「;」です。
ホームポジションから入力できる上、日本語の文章で「;」を使うことはほぼ無いので、安心して使うことができます。
秀丸で「キー操作の記録」をベースに作ってみた
ユーザの操作を記録し、同様の操作を繰り返してくれる「マクロ記録機能」とでも呼ぶべき機能が秀丸にあります(WordやExcelでも同様の機能があります)。
秀丸の場合は「キー操作の記録」というメニューです。
これをベースに一括置換コードを作りました。
秀丸マクロコード
setcompatiblemode 0x0F; gofileend; insertreturn; begingroupundo; replaceallfast "^ *- ;\\f.*\\f\\n" , "<p>\\1</p>\\2" , regular, nocasesense, nohilight; if( ! result ) beep; endgroupundo 1; begingroupundo; replaceallfast "^- \\f.*\\f\\n" , "<h2>\\1</h2>\\2" , regular, nocasesense, nohilight; if( ! result ) beep; endgroupundo 1; begingroupundo; replaceallfast "^ - \\f.*\\f\\n" , "<h3>\\1</h3>\\2" , regular, nocasesense, nohilight; if( ! result ) beep; endgroupundo 1; begingroupundo; replaceallfast "^ - \\f.*\\f\\n" , "<h4>\\1</h4>\\2" , regular, nocasesense, nohilight; if( ! result ) beep; endgroupundo 1; begingroupundo; replaceallfast "^ - \\f.*\\f\\n" , "<h5>\\1</h5>\\2" , regular, nocasesense, nohilight; if( ! result ) beep; endgroupundo 1;
処理内要
あまり細かく説明しても煩雑なだけだと思うので、上から順におおざっぱに説明します。
- どの階層であれ、文字列部分が「;」から始まる行を<p>と</p>で挟む
- 「-」(半角スペース無し)から始まる行を<h2>と</h2>で挟む(半角スペース無し)
- 「 -」(半角スペース2個)から始まる行を<h3>と</h3>で挟む
- 「 -」(半角スペース4個)から始まる行を<h4>と</h4>で挟む
- 「 -」(半角スペース6個)から始まる行を<h5>と</h5>で挟む
ちなみに、自動記録で生成されるコードは、コマンドがreplaceallで作成されます。
これを後から手で編集して、replaceallをreplaceallfastに置換しています。
ブログの下書きくらいの分量であれば元のままでも十分早いですが、replaceallfastだと少し早く処理が終わります。
マクロの実行
WorkFlowyのPlain textエクスポート手順
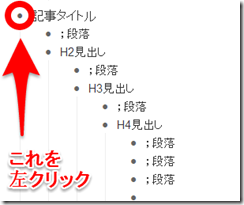
記事タイトルの左側の●をクリックすると、他のトップレベルの項目が隠れて、当該ツリー配下にフォーカスした表示になります。
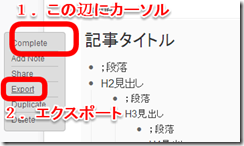
その画面で、記事タイトル左側の辺りへマウスカーソルを漂わせると、下図のようなメニューが開きます。
Exportをクリックすると、エクスポート画面が開きます。
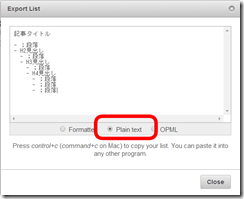
真ん中の「Plain text」を選択して、テキストをコピーします。
こうしてエクスポートしたテキストが、秀丸マクロに読み込ませるテキストになります。
エクスポートサンプルと、それに対するマクロ実行結果を示しておきます。
エクスポートサンプル
記事タイトル
- ;段落
- H2見出し
- ;段落
- H3見出し
- ;段落
- H4見出し
- ;段落
- ;段落
- ;段落
秀丸マクロ実行結果
記事タイトル
<p>段落</p>
<h2>H2見出し</h2>
<p>段落</p>
<h3>H3見出し</h3>
<p>段落</p>
<h4>H4見出し</h4>
<p>段落</p>
<p>段落</p> – ;段落
<p>段落</p>
最終行の処理
最終行だけは手動で編集する必要があります。これは、最終行には\nで検出できる改行が無いから。
秀丸だとテキストの最後に「EOF」という表示があるので、これを\nとorで検索出来れば解決かと思いましたが、秀丸では「テキスト末のEOFを検索で探すことはできない」ことが判明し、断念。
正規表現についての質問です。 [EOF]を検索してaaa[EOF]に変換し.. – 人力検索はてな

”秀丸のヘルプのエスケープシーケンスの個所に
また、秀丸エディタではテキスト末にあるEOFは検索できません。
とあります。”
次善の策として、「最後に余分な改行を入れる」方針と、「最後の行だけは手動で編集する」方針の2種類を考えました。
前者は、「忘れずに最後に改行を入れなければならない」という余分な習慣化もしなければならないので、私は後者の方針を採用することにしました。
最終行の処理の改善(2015年2月21日追記)
最終行の処理については改善案を教えていただく機会があり、きちんと処理できるようになりました。
「最後に余分な改行を入れる」ことまでマクロに組み込むことで解決できました。
編集後記
自分としては、いい感じじゃないかと思っております。
見出しを決めながら、本文も自在に書くことができる。
見出しを決めていて、バリバリ本文を書きたくなったらそのまま本文も書き連ねていける。
構成を変えたくなったらドラッグで移動できる。
こういうのを求めておりました。
ちなみに私、アウトライナー初心者です。
ここまで書いた後になって、アウトライナーに「本文」だの「Note」だので表現される要素があることを知りました。
生産においては、Omni Outliner Pro → Word というアウトラインの流れがしっくりする | 教師の知的生活ネットワーク

”OO→Wordという流れは、後からどれをタイトルにしてどれを本文にして、という操作がうまく行えるようです。
Scrivenerではそれができません。
OOであらかじめNoteに書いておかないとそれはすべてタイトルになってしまうのです。
あとから本文にすることはボタンひとつではできないので一手二手必要です。”
行頭の「;」で本文を判定するようなトリッキーなことをしなくても、WorkFlowyにもNoteという機能があるようです。
PCからでもスマホアプリからでも、簡単にNoteを追加できるようなので、変なことせずにこれを使うべきですね。
それでも今回の記事は、実験的試みということで、このまま公開してしまうことにします。
Noteを使ったマクロは、またいろいろ検討せねばなりませんので、また別の機会に。
晒してみたマクロも秀丸ユーザしか使えないので、その記事ではWordマクロを使ったマクロも公開できたら、使える人が増えるでしょうか、と考えたりしております。
関連記事
[マクロ]初心者でも「自動記録マクロ」を使えば様々な作業を自動化できる
移転前のFC2ブログにて、ブログを書き始めて間もない頃の記事です。
マクロを自分で書けるほどの知識が無くても、自動記録マクロはコツを掴めば結構いろいろなことができるようになります。
「自動化」という言葉に強く心惹かれる方は、ぜひチャレンジしてみて欲しい。
Windows Live Writerの下書きをSugarSyncで同期する
DropboxとSugarSyncを比較した時、SugarSyncの方が同期フォルダを柔軟に設定できると感じます。
本文にて紹介したように、たまに同期できていなくてがっくりくることもありますが、家で書きかけにした記事の続きを、昼休みに事務所で書けたりするので便利です。
[blog]WorkFlowyでブログの下書きを書く(その2) – その後の発展など
今回の記事を受けて、最終行の処理方法の提案などのご意見をいただきました。
それを反映したところ、手作業部分が減って、より便利になりました。
また、秀丸を使っていない方のためにWordマクロを作ってみたりもしました。








コメント
[…] [blog]WorkFlowyでブログの下書きを書く – 秀丸の置換で見出しタグを一括設定 | 流れるような一日を […]
[…] [blog]WorkFlowyでブログの下書きを書く – 秀丸の置換で見出しタグを一括設定 | 流れるような一日を […]
[…] [blog]WorkFlowyでブログの下書きを書く – 秀丸の置換で見出しタグを一括設定 | 流れるような一日を […]